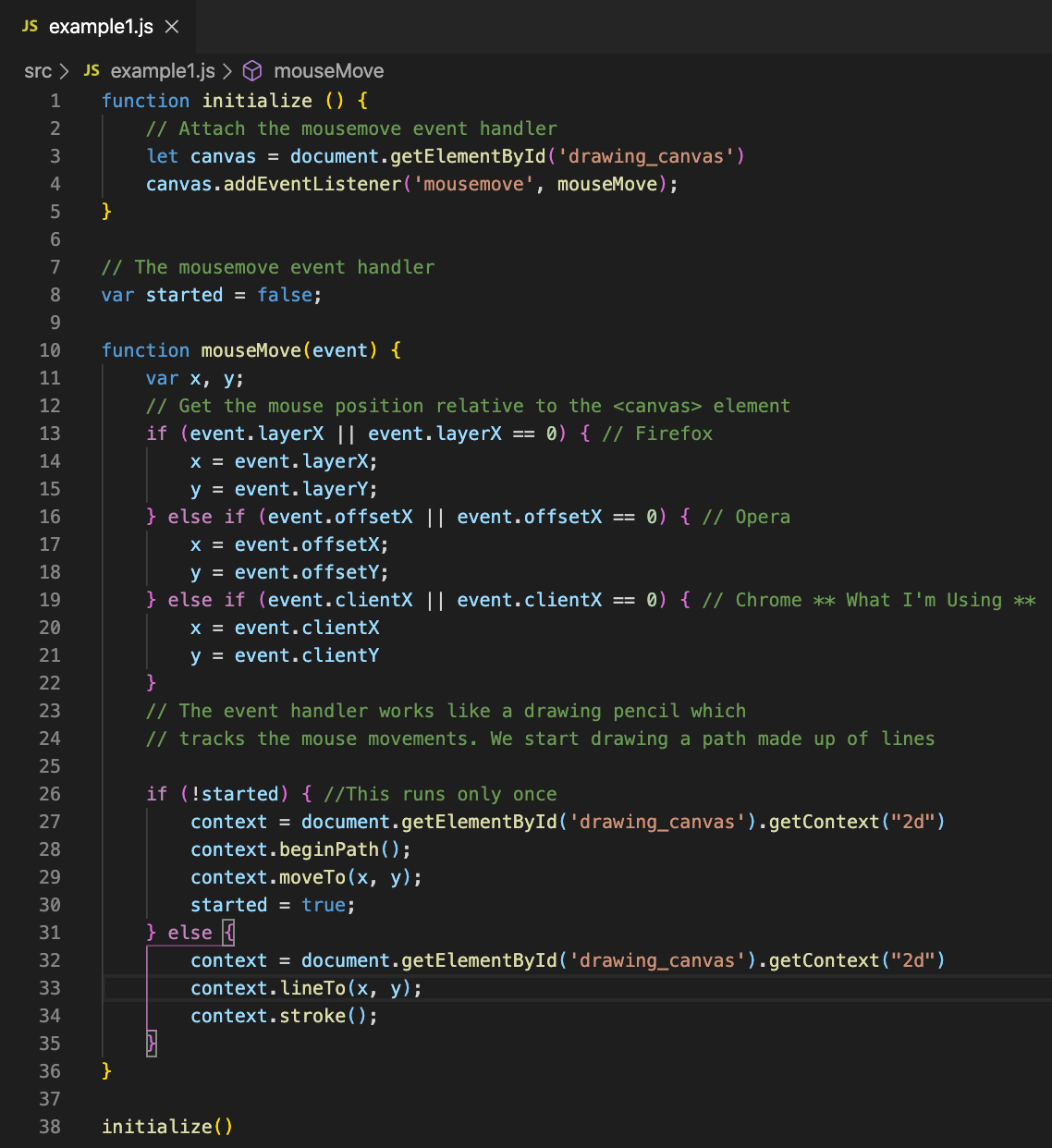
Unable to get proper position in Canvas using ES6 (why isn't this code working properly?) - Stack Overflow

Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download

Solve the problem of using canvas to generate invitation posters with wechat avatars without wechat avatars | Develop Paper





![Solved] Javascript canvas getContext("2d") returns null - Code Redirect Solved] Javascript canvas getContext("2d") returns null - Code Redirect](https://i.stack.imgur.com/sdtR9.png)



![JS] Canvas로 애니메이션 구현하기 JS] Canvas로 애니메이션 구현하기](https://media.vlpt.us/images/suyeonme/post/bcc6fee3-e549-455d-9308-02ecba27934e/Kapture%202020-12-19%20at%2018.35.23.gif)
![Solved] Javascript How to resize then crop an image with canvas - Code Redirect Solved] Javascript How to resize then crop an image with canvas - Code Redirect](https://i.stack.imgur.com/LNgjx.png)